I spend a lot of time in DevTools, and in doing so, I’ve come to learn about some of the more ‘hidden’ features in DevTools and would love to share some of them with you in this article — specifically around accessibility.
This article uses Google Chrome since it’s a browser I use and feel comfortable with. That being said, Firefox, Safari, and Edge have all made great strides in their developer tools, and they definitely have some great accessibility-related features of their own.
You might already be familiar with DevTools, but here’s a quick reminder how to inspect an element on a webpage:
Open a webpage you are interested in inspecting, in Google Chrome
Use the shortcut Cmd + Shift + C (Ctrl + Shift + C on Windows)
Your pointer is in Inspect Element mode, go ahead and click an element on the webpage
Just like that, you’ve opened up DevTools and have begun inspecting elements. The different panels correspond to different features, e.g. around JavaScript debugging, performance, and so on.
There are accessibility-related features scattered throughout, so let us explore what they do, where they live, and how to use them.
Contrast Ratio
This is a feature to check whether the inspected text has a satisfactory color contrast against the background color.
Typically, a high level of contrast between the text color and underlying background color means more legible text for users of different abilities. In addition, it helps support users reading your text in a variety of environmental conditions , consider these examples which can impact how a user perceives text legibility:
Looking at a screen while outside with lots of sunlight
A mobile device has lowered its screen brightness all the way down to preserve battery life
“The intent is to provide enough contrast between text and its background so that it can be read by people with moderately low vision.”
— Understanding Success Criterion 1.4.3: Contrast (Minimum)
Using the contrast ratio tool can give us an immediate yes/no answer to the question: does this text meet the minimum contrast standard. Using this tool can help influence the design and color scheme of your website, which can lead to more readable content for users with low vision.
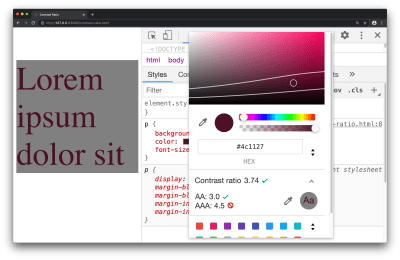
Contrast ratio in the color picker tool (Large preview )
Available in the color picker tool, the contrast ratio feature can inform you on whether a minimum contrast requirement has been met. To access this feature:
Inspect a text element with the DevTools
Find the color property in the Styles pane, and click the small colored square to bring up the color picker tool
Click on the text which says ‘Contrast ratio’ which presents further information on this subject
The three ratios represent:
Your current contrast ratio
The minimum contrast ratio (AA)
The enhanced contrast ratio (AAA)
As an exercise for yourself: drag the circular color picker tool across the color spectrum and observe the points at which the minimum contrast and enhanced contrast ratios are satisfied.
This feature can also be reported to you through a Lighthouse Report, covered in Lighthouse section of this article.
Accessibility Inspector
This refers to a DevTools pane which lets you view various accessibility properties and ARIA information for DOM nodes.
ARIA refers to a collection of properties, typically used in HTML, which in turn makes your website more accessible to individuals of different abilities. It’s absolutely worth using on your own websites, but it does require understanding the fundamentals of web accessibility to ensure you’re using it in a way which will help your users.
For example consider the following piece of HTML:
<p class="alert" role="alert">
That transaction was successful
</p>
An assistive device, such as a screen reader, can use the role="alert" property to announce such information to the user. The Accessibility pane within DevTools can cherry-pick such a property (role) and present it to you, so it’s clear what accessibility-related properties an element has.
Validating the information you see in this pane can help answer the question: “Am I coding accessibility incorrectly”, whether it’s syntactically or structurally, just keep in mind, applying accessibility techniques with the correct syntax, and having an accessible website , are two different things!
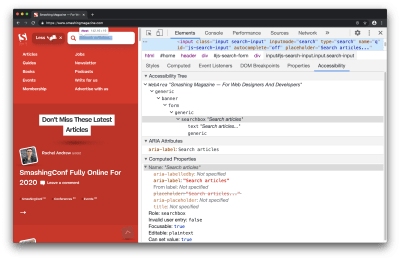
The accessibility pane within the Elements Panel (Large preview )
To start using this, you can open up the Accessibility pane with an inspected element:
Inspect any element on the page, e.g. a hyperlink or search box
Open up the Accessibility pane which is found in the Elements PanelBonus tip : rather than having to locate the pane (it’s not open by default), I search for ‘Show Accessibility’ in the Command Menu (Cmd + Shift + P ).
You’ll find a bunch of information here, such as:
An accessibility tree (a subset of the DOM tree)
ARIA attributesComputed accessibility properties (e.g. is something focusable, is it editable, does it pass form validation)
Depending on the inspected element, some of this information may not be applicable, for example, maybe an element legitimately does not need ARIA attributes.
As with most features in DevTools, what you see in this pane is ‘live’ — changes you make in the Elements Panel DOM Tree are reflected back to this pane immediately, making it helpful for correcting a misspelled ARIA attribute for example.
If you’re confident in your use of Accessibility, possibly because you’re using an alternative automated testing tool such as axe , then you may not use this pane very often, and that’s okay.
If you’re interested in learning more while looking at real-world websites, I’ve made a 14-minute video on Accessibility debugging with Chrome DevTools .
Video on Accessibility debugging with Chrome DevTools
Lighthouse
Lighthouse is an automated website checker that can scan for best practices, accessibility, security, and more.
If you’ve done some reading on accessibility theory, and you want to learn how to effectively apply it to your own website, this is a great tool to use since it’s quite literally a point-and-click interface — no installation required. In addition, all of its audits are very instructional, informing you what failed, and why something failed.
Following the suggestions from this tool will almost certainly help improve the accessibility of your site.
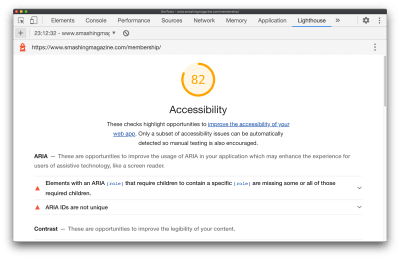
A Lighthouse audit report (Large preview )
While checking for security, general web best practices, performance is helpful. Let’s focus on how to run an accessibility audit in Lighthouse:
Navigate to the Lighthouse panel in DevTools
Uncheck all categories, but keep ‘Accessibility’ checked
Click ‘Generate Report’
In the resulting report, click through the different suggestions to learn more about them
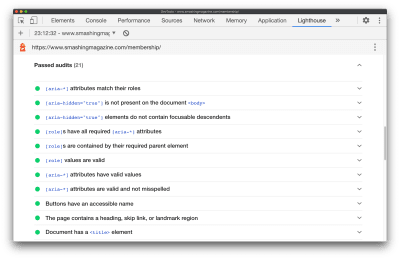
Passed audits are still a good learning opportunity (Large preview )
If you want to learn more about Accessibility (I certainly do!), clicking through failed, but even passed audits are a great way to learn since almost each audit links off to dedicated web developer documentation on the audit itself, and why it’s important.
For the most part, the audit documentation pages are extremely succinct and I highly recommend them. Let’s take a look at the audit documentation for ensuring a </code> element is present. It specifies:</p>
<ul>
<li>How the Lighthouse title audit fails</li>
<li>How to add a title</li>
<li>Tips for creating great titles</li>
<li>Example of a title <em>not</em> to use, along with a title worth using</li>
</ul>
<p>And in the case of the document title documentation, it only took 300 words to explain those 4 points above.</p>
<p>One interesting thing to note, unlike the Accessibility pane, Lighthouse Audits are very instructional by default, making the Lighthouse panel a great place to visit when you’re just getting started out.</p>
<figure>
<p> <a class="colorbox" rel="nofollow" href="https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/d7b4bf85-3b35-471f-9dc1-457051154eb1/accessibility-chrome-devtools-lighthouse-learn-more.png"></p>
<p> <img decoding="async" src="https://res.cloudinary.com/indysigner/image/fetch/f_auto,q_auto/w_400/https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/d7b4bf85-3b35-471f-9dc1-457051154eb1/accessibility-chrome-devtools-lighthouse-learn-more.png" alt="A single audit result which has been expanded to reveal more details"></p>
<p> </a><figcaption>
The ‘Learn more’ link opens a new window to well written documentation (<a class="colorbox" rel="nofollow" href="https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/d7b4bf85-3b35-471f-9dc1-457051154eb1/accessibility-chrome-devtools-lighthouse-learn-more.png">Large preview</a>)<br />
</figcaption></figure>
<blockquote>
<p>
<a class="colorbox" rel="nofollow" aria-label="Share on Twitter" href="http://twitter.com/share?text=As%20you%20become%20more%20advanced%20with%20building%20accessible%20pages,%20you%20may%20move%20away%20from%20pre-defined%20audits%20and%20spend%20more%20time%20in%20the%20accessibility%20pane.%0A&url=https://smashingmagazine.com%2F2020%2F08%2Faccessibility-chrome-devtools%2F"><br />
As you become more advanced with building accessible pages, you may move away from pre-defined audits and spend more time in the accessibility pane.</p>
<p> </a>
</p>
<div>
<div>
<span>“</span></div></div>
</blockquote>
<h3>Emulate Vision Deficiencies</h3>
<p>This is a DevTools feature to apply vision deficiencies, such as blurred vision, to the current page.</p>
<blockquote><p>“Globally, approximately 1 in 12 men (8%) and 1 in 200 women have color vision deficiencies.”</p>
<p>— <a class="colorbox" rel="nofollow" href="https://www.w3.org/TR/low-vision-needs/">Accessibility Requirements for People with Low Vision</a></p></blockquote>
<p>You’ll want to use this feature to help ensure your website meets the needs of your users. If your website is displaying an important image, you may discover that this image is difficult to comprehend for someone with <a class="colorbox" rel="nofollow" href="https://en.wikipedia.org/wiki/Color_blindness">tritanopia</a> (impaired blue and yellow vision), or is even difficult to comprehend for someone with blurred vision.</p>
<blockquote><p>“Some low visual acuity can be corrected with glasses, contact lenses, or surgery — and some cannot. Therefore, some people will have blurry vision (low visual acuity) no matter what.”</p>
<p>— <a class="colorbox" rel="nofollow" href="https://www.w3.org/TR/low-vision-needs/">Accessibility Requirements for People with Low Vision</a></p></blockquote>
<p>For example, in the case of an image, you may find that there is a higher resolution image available for download while emulating blurred vision via DevTools, rather than a user with blurred vision can use and in turn comprehend what the image is showing. This will require some <a class="colorbox" rel="nofollow" href="https://www.smashingmagazine.com/2018/04/designing-accessibility-inclusion/">design/UX based problem-solving skills</a> — possibly from you/your colleagues — but it can be the difference between meeting the needs of your users, or not meeting their needs.</p>
<p>💡️ <strong>Please note</strong>: <em>The following image is partially blurred, to demonstrate the ‘Blurred vision’ emulation feature of DevTools.</em></p>
<figure>
<p> <a class="colorbox" rel="nofollow" href="https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/8b7629f2-b7ba-4467-847e-a749c7488b25/accessibility-chrome-devtools-emulating-blurred-vision.png"></p>
<p> <img decoding="async" src="https://res.cloudinary.com/indysigner/image/fetch/f_auto,q_auto/w_400/https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/8b7629f2-b7ba-4467-847e-a749c7488b25/accessibility-chrome-devtools-emulating-blurred-vision.png" alt="A demonstration of emulating blurred vision on the Smashing Magazine website. The feature is toggled on from the Rendering pane"></p>
<p> </a><figcaption>
Blurred vision doesn’t affect colors on the page, but the other deficiencies do (<a class="colorbox" rel="nofollow" href="https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/8b7629f2-b7ba-4467-847e-a749c7488b25/accessibility-chrome-devtools-emulating-blurred-vision.png">Large preview</a>)<br />
</figcaption></figure>
<p>You can try this feature out with the following steps:</p>
<ol>
<li>Open the Command Menu (<kbd>Cmd</kbd> + <kbd>Shift</kbd> + <kbd>P</kbd> or <kbd>Ctrl</kbd> + <kbd>Shift</kbd> + <kbd>P</kbd> on Windows)</li>
<li>Search for and select ‘Show rendering’</li>
<li>Select a vision deficiency such as ‘Blurred vision’ from the Emulate vision deficiencies section in the Rendering Pane.</li>
</ol>
<p>Here are a few examples of vision deficiencies you can apply via DevTools:</p>
<ul>
<li><strong>Blurred vision</strong><br />
Where vision is less precise</li>
<li><strong>Protanopia</strong><br />
Color blindness resulting from insensitivity to red light</li>
<li><strong>Tritanopia</strong><br />
Impaired blue and yellow vision</li>
</ul>
<p>Emulation features like this will not fully account for subtle differences in how such deficiencies manifest themselves with individuals, let alone the wide range of vision deficiencies out there. That being said, this feature can still help us as web developers with understanding and improving the accessibility of our pages.</p>
<div></div>
<h3>Inspect Element Tooltip</h3>
<p>This feature refers to an improved tooltip which now surfaces accessibility-related information when you use the ‘Inspect Element’ feature. It’s a subtle, yet still very important feature since it can inform you of how accessible elements are, at a quick glance.</p>
<p>I say it’s important because in the case of the four other features mentioned in this article, they require intentional action on our part (click the generate report button, navigate to the Accessibility pane, open the color picker tool, and so on). However, for this feature, it surfaces in one of the most common actions of DevTools while inspecting an element.</p>
<p>As a short challenge for yourself, take a look at the following two screenshots. They demonstrate the enhanced DevTools Inspect Element tooltip which now has an accessibility section on there. Can you identify what the properties in that section represent?</p>
<figure>
<p> <a class="colorbox" rel="nofollow" href="https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/7a3dbe3e-72ce-40c3-9db4-fae993d60ad9/accessibility-chrome-devtools-inspect-tooltip.png"></p>
<p> <img decoding="async" src="https://res.cloudinary.com/indysigner/image/fetch/f_auto,q_auto/w_400/https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/7a3dbe3e-72ce-40c3-9db4-fae993d60ad9/accessibility-chrome-devtools-inspect-tooltip.png" alt="The Inspect Element tooltip appearing for an inspected button element. The tooltip shows various element properties, such as padding and role"></p>
<p> </a><figcaption>
(<a class="colorbox" rel="nofollow" href="https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/7a3dbe3e-72ce-40c3-9db4-fae993d60ad9/accessibility-chrome-devtools-inspect-tooltip.png">Large preview</a>)<br />
</figcaption></figure>
<figure>
<p> <a class="colorbox" rel="nofollow" href="https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/a2120835-5cfc-47c1-9c62-25cd1d46354d/accessibility-chrome-devtools-inspect-tooltip-alt.png"></p>
<p> <img decoding="async" src="https://res.cloudinary.com/indysigner/image/fetch/f_auto,q_auto/w_400/https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/a2120835-5cfc-47c1-9c62-25cd1d46354d/accessibility-chrome-devtools-inspect-tooltip-alt.png" alt="The Inspect Element tooltip appearing for an inspected anchor element. The tooltip shows various element properties, such as font, color, contrast ratio, and others"></p>
<p> </a><figcaption>
(<a class="colorbox" rel="nofollow" href="https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/a2120835-5cfc-47c1-9c62-25cd1d46354d/accessibility-chrome-devtools-inspect-tooltip-alt.png">Large preview</a>)<br />
</figcaption></figure>
<p>You may notice that these are the exact same pieces of information we saw earlier — as part of the Contrast Ratio section and the Accessibility Inspector. They’re the same properties but surfaced in a (hopefully) simpler way.</p>
<p>Note: There’s also a “Keyboard-focusable” property in that tooltip (the very last item). This indicates whether or not the item is <a class="colorbox" rel="nofollow" href="https://web.dev/control-focus-with-tabindex/">keyboard accessible</a>. If true, this will typically suggest the element in question can be focussed by tabbing to it.</p>
<p>The way I see it: Inspect Element is an extremely common use case within browser DevTools, so cherry-picking useful accessibility-related properties for the Inspect Element tooltip can serve as a helpful reminder, and prompt us as web developers to investigate further and ensure what we’re building is accessible.</p>
<h3>Conclusion</h3>
<p>Web developer tooling to improve accessibility has improved rapidly over the years, but sometimes these tools are hidden away or simply undocumented. In this article, we explored some of those features which can hopefully help us when applying accessibility best practices to the websites we build.</p>
<p>Here’s a reminder of what we covered:</p>
<ul>
<li><strong>Contrast ratio</strong><br />
Check whether the inspected text element has a satisfactory contrast ratio.</li>
<li><strong>Accessibility Inspector</strong><br />
View various accessibility properties and ARIA information.</li>
<li><strong>Lighthouse</strong><br />
A website checker that covers best practices, accessibility, and more.</li>
<li><strong>Emulate vision deficiencies</strong><br />
A tool to apply vision deficiencies (such as blurred vision) to the page.</li>
<li><strong>Inspect Element Tooltip</strong><br />
An improved tooltip which surfaces accessibility-related information.</li>
</ul>
<p>I make the <a class="colorbox" rel="nofollow" href="https://umaar.com/dev-tips/">Dev Tips</a> mailing list if you want to keep up to date with over 200 web development tips! I also post loads of bonus web development resources on my <a class="colorbox" rel="nofollow" href="https://twitter.com/umaar">Twitter</a>.</p>
<p>That’s it for now! Thank you for reading.</p>
<div>
<h4>Free Webinar With Umar Hansa</h4>
<p>Smashing TV is a series of webinars and live streams packed with practical tips for designers and developers. <strong>Join us later on today</strong> with Umar to discuss and explore <a class="colorbox" rel="nofollow" href="https://www.smashingmagazine.com/smashing-tv/end-to-end-testing-real-browser/">End-to-end Testing With A Real Browser</a>. The webinar begins at <strong>19:00 London time</strong> and is free for everybody to join! <a class="colorbox" rel="nofollow" href="https://smashingmagazine.zoom.us/webinar/register/WN_jJp93CXxQvq-mgGgZfRp7Q">Save a seat →</a></p>
</div>
<div>
<p> <span>(ra, il)</span>
</div>
</article>
<p>From our sponsors: <a href="https://www.smashingmagazine.com/2020/08/accessibility-chrome-devtools/" class="colorbox" title="Accessibility In Chrome DevTools" rel="nofollow">Accessibility In Chrome DevTools</a></p>
<div class="wf-table wf-mobile-collapsed"><div class="wf-td entry-meta"><span class="assistive-text">Posted on</span>
<a href="https://www.cunninghamwebsolutions.com/2020/08/13/" title="1:51 pm" rel="bookmark"><time class="entry-date" datetime="2020-08-13T13:51:12+01:00">13th August 2020</time></a><a href="https://www.cunninghamwebsolutions.com/category/web-design/" >Web Design</a></div><div class="entry-share wf-td">
<div class="soc-ico"><a href="https://www.facebook.com/sharer.php?u=https://www.cunninghamwebsolutions.com/accessibility-in-chrome-devtools/&t=Accessibility%20In%20Chrome%20DevTools" class="share-button facebook" target="_blank" title="Facebook"><span class="assistive-text">Facebook</span><span class="share-content">share</span></a><a href="https://twitter.com/home?status=Accessibility%20In%20Chrome%20DevTools%20https://www.cunninghamwebsolutions.com/accessibility-in-chrome-devtools/" class="share-button twitter" target="_blank" title="Twitter"><span class="assistive-text">Twitter</span><span class="share-content">tweet</span></a><a href="https://plus.google.com/share?url=https://www.cunninghamwebsolutions.com/accessibility-in-chrome-devtools/&title=Accessibility+In+Chrome+DevTools" class="share-button google" target="_blank" title="Google+"><span class="assistive-text">Google+</span><span class="share-content">share</span></a></div>
</div></div>
<div class="gap-20"></div>
<div class="hr-thick"></div><div class="gap-30"></div><h2 class="entry-title">Related posts</h2><div class="gap-10"></div><section class="items-grid wf-container"><div class="wf-cell wf-1-3"><div class="borders"><article class="post-format-standard"><a href="https://www.cunninghamwebsolutions.com/archived-3/" class="alignleft post-rollover no-avatar" ></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/archived-3/">Archived</a><br /><time class="text-secondary" datetime="2023-03-22T07:24:26+00:00">22nd March 2023</time></div></article></div></div><div class="wf-cell wf-1-3"><div class="borders"><article class="post-format-standard"><a href="https://www.cunninghamwebsolutions.com/archived-2/" class="alignleft post-rollover no-avatar" ></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/archived-2/">Archived</a><br /><time class="text-secondary" datetime="2023-03-18T10:34:42+00:00">18th March 2023</time></div></article></div></div><div class="wf-cell wf-1-3"><div class="borders"><article class="post-format-standard"><a href="https://www.cunninghamwebsolutions.com/archived/" class="alignleft post-rollover no-avatar" ></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/archived/">Archived</a><br /><time class="text-secondary" datetime="2023-01-20T09:48:59+00:00">20th January 2023</time></div></article></div></div><div class="wf-cell wf-1-3"><div class="borders"><article class="post-format-standard"><a class="alignleft post-rollover" href="https://www.cunninghamwebsolutions.com/handling-continuous-integration-and-delivery-with-github-actions/" ><img class="preload-me" src="https://www.cunninghamwebsolutions.com/wp-content/uploads/2020/10/25788-thumb-60x60.png" width="60" height="60" alt="Thumbnail for 25788" /></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/handling-continuous-integration-and-delivery-with-github-actions/">Handling Continuous Integration And Delivery With GitHub Actions</a><br /><time class="text-secondary" datetime="2020-10-19T17:30:11+01:00">19th October 2020</time></div></article></div></div><div class="wf-cell wf-1-3"><div class="borders"><article class="post-format-standard"><a class="alignleft post-rollover" href="https://www.cunninghamwebsolutions.com/a-monthly-update-with-new-guides-and-community-resources/" ><img class="preload-me" src="https://www.cunninghamwebsolutions.com/wp-content/uploads/2020/10/25778-thumb-60x60.png" width="60" height="60" alt="Thumbnail for 25778" /></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/a-monthly-update-with-new-guides-and-community-resources/">A Monthly Update With New Guides And Community Resources</a><br /><time class="text-secondary" datetime="2020-10-19T12:30:06+01:00">19th October 2020</time></div></article></div></div><div class="wf-cell wf-1-3"><div class="borders"><article class="post-format-standard"><a class="alignleft post-rollover" href="https://www.cunninghamwebsolutions.com/supercharge-testing-react-applications-with-wallaby-js/" ><img class="preload-me" src="https://www.cunninghamwebsolutions.com/wp-content/uploads/2020/10/25781-thumb-60x60.png" width="60" height="60" alt="Thumbnail for 25781" /></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/supercharge-testing-react-applications-with-wallaby-js/">Supercharge Testing React Applications With Wallaby.js</a><br /><time class="text-secondary" datetime="2020-10-19T12:30:06+01:00">19th October 2020</time></div></article></div></div></section><div class="gap-10"></div>
</article><!-- #post-25451 -->
</div><!-- #content .wf-cell -->
<aside id="sidebar" class="sidebar">
<section id="presscore-blog-posts-2" class="widget widget_presscore-blog-posts"><div class="widget-title">Latest News</div><ul class="recent-posts"><li><article class="post-format-standard"><a href="https://www.cunninghamwebsolutions.com/archived-3/" class="alignleft post-rollover no-avatar" ></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/archived-3/">Archived</a><br /><time class="text-secondary" datetime="2023-03-22T07:24:26+00:00">22nd March 2023</time></div></article></li><li><article class="post-format-standard"><a href="https://www.cunninghamwebsolutions.com/archived-2/" class="alignleft post-rollover no-avatar" ></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/archived-2/">Archived</a><br /><time class="text-secondary" datetime="2023-03-18T10:34:42+00:00">18th March 2023</time></div></article></li><li><article class="post-format-standard"><a href="https://www.cunninghamwebsolutions.com/archived/" class="alignleft post-rollover no-avatar" ></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/archived/">Archived</a><br /><time class="text-secondary" datetime="2023-01-20T09:48:59+00:00">20th January 2023</time></div></article></li><li><article class="post-format-standard"><a href="https://www.cunninghamwebsolutions.com/20201019-ml-brief/" class="alignleft post-rollover no-avatar" ></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/20201019-ml-brief/">20201019 ML Brief</a><br /><time class="text-secondary" datetime="2020-10-19T17:30:11+01:00">19th October 2020</time></div></article></li><li><article class="post-format-standard"><a class="alignleft post-rollover" href="https://www.cunninghamwebsolutions.com/handling-continuous-integration-and-delivery-with-github-actions/" ><img class="preload-me" src="https://www.cunninghamwebsolutions.com/wp-content/uploads/2020/10/25788-thumb-60x60.png" width="60" height="60" alt="Thumbnail for 25788" /></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/handling-continuous-integration-and-delivery-with-github-actions/">Handling Continuous Integration And Delivery With GitHub Actions</a><br /><time class="text-secondary" datetime="2020-10-19T17:30:11+01:00">19th October 2020</time></div></article></li><li><article class="post-format-standard"><a class="alignleft post-rollover" href="https://www.cunninghamwebsolutions.com/the-future-of-cx-with-larry-ellison/" ><img class="preload-me" src="https://www.cunninghamwebsolutions.com/wp-content/uploads/2020/10/25786-thumb-60x60.jpg" width="60" height="60" alt="Thumbnail for 25786" /></a><div class="post-content"><a href="https://www.cunninghamwebsolutions.com/the-future-of-cx-with-larry-ellison/">The Future of CX with Larry Ellison</a><br /><time class="text-secondary" datetime="2020-10-19T17:30:11+01:00">19th October 2020</time></div></article></li></ul></section><section id="categories-2" class="widget widget_categories"><div class="widget-title">News Categories</div>
<ul>
<li class="cat-item cat-item-37"><a href="https://www.cunninghamwebsolutions.com/category/digital-marketing/">Digital Marketing</a>
</li>
<li class="cat-item cat-item-36"><a href="https://www.cunninghamwebsolutions.com/category/web-design/">Web Design</a>
</li>
</ul>
</section><section id="block-2" class="widget widget_block"><!-- 94fcdae89d02ea43f89b83a1a70d8c42 --></section> </aside><!-- #sidebar -->
</div><!-- .wf-container -->
</div><!-- .wf-wrap -->
</div><!-- #main -->
<div id="footer-container">
<div class="wf-wrap">
<div class="wf-container-main">
<div class="stripe stripe-style-2">
<div class="wf-container">
<div class="wf-usr-cell wf-2-3">
<h3>Our services</h3>
<div class="gap" style="line-height: 10px; height: 10px;"></div>
<div class="shortcode-tabs tab-style-three tab-horizontal"><div class="tab active-tab">Website Design</div><div class="tab-content active-tab-content"><div class="tab-inner-content">
<h5>Website Design</h5><p>A website is an important part of any business. Professional website development is an essential element of a successful online business.</p>
<p>We provide website design services for every type of website imaginable. We supply brochure websites, E-commerce websites, bespoke website design, custom website development and a range of website applications. We love developing websites, come and talk to us about your project and we will tailor make a solution to match your requirements.</p>
<p>You can contact us by phone, email or send us a request through our online form and we can give you a call back.</p>
<p><a class="more-link details" href="https://www.cunninghamwebsolutions.com/web-design/">More Information</a></p>
</div></div>
<div class="tab">Digital Marketing</div><div class="tab-content"><div class="tab-inner-content">
<h5>Digital Marketing</h5><p>Our digital marketeers have years of experience in developing and excuting digital marketing strategies. We can help you promote your business online with the most effective methods to achieve the greatest return for your marketing budget. We offer a full service with includes the following:</p>
<ol class="standard-number-list">
<li>
<p>Social Media Marketing</p>
</li>
<li>
<p>Email & Newsletter Advertising</p>
</li>
<li>
<p>PPC - Pay Per Click</p>
</li>
<li>
<p>A range of other methods are available</p>
</li>
</ol>
<p><a class="more-link details" href="https://www.cunninghamwebsolutions.com/digital-marketing/">More Information</a></p>
</div></div>
<div class="tab">SEO</div><div class="tab-content"><div class="tab-inner-content">
<h5>SEO Services</h5><p>SEO is an essential part of owning an online property. The higher up the search engines that your website appears, the more visitors you will have and therefore the greater the potential for more business and increased profits.</p>
<p>We offer a range of SEO services and packages. Our packages are very popular due to the expanse of on-page and off-page SEO services that they cover. Contact us to discuss your website and the SEO services that would best suit to increase your websites ranking.</p>
<p><a class="more-link details" href="https://www.cunninghamwebsolutions.com/seo-services/">More Information</a></p>
</div></div>
<div class="tab">E-commerce</div><div class="tab-content"><div class="tab-inner-content">
<h5>E-commerce Websites</h5><p>E-commerce is a rapidly growing area with sales online increasing year on year. A professional E-commerce store online is essential to increase sales and is a reflection of your business to potential customers. We provide professional E-commerce websites custom built to meet our clients requirements.</p>
<p>Starting to sell online can be a daunting task and we are here to make that journey as smooth as possible. When you work with Cunningham Web Solutions on your E-commerce website, you will benefit from the experience of our team and every detail from the website design to stock management is carefully planned and designed with you in mind.</p>
<p><a class="more-link details" href="https://www.cunninghamwebsolutions.com/web-design/">More Information</a></p>
</div></div>
<div class="tab">Social Media Services</div><div class="tab-content"><div class="tab-inner-content">
<h5>Social Media Services</h5><p>Social Media is becoming an increasingly effective method of marketing online. The opportunities that social media marketing can offer are endless and when managed correctly can bring great benefits to every business.</p>
<p>Social Media Marketing is a low cost form of advertising that continues to bring a very good ROI for our clients. In conjuction with excellent website development and SEO, social media marketing should be an essential part of every digital marketing strategy.</p>
<p>We offer Social Media Management packages and we also offer Social Media Training to individuals and to companies. Contact us to find out more.</p>
<p><a class="more-link details" href="https://www.cunninghamwebsolutions.com/social-media-services/">More Information</a></p>
</div></div>
</div></div>
<div class="wf-usr-cell wf-1-3">
<!--<h3>Request A Call Back</h3>-->
<div class="gap10"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- !Bottom-bar -->
<div id="bottom-bar" role="contentinfo">
<div class="wf-wrap">
<div class="wf-table wf-mobile-collapsed">
<div id="branding-bottom" class="wf-td"><img class="preload-me" src="https://www.cunninghamwebsolutions.com/wp-content/uploads/2015/12/logo-cunningham-web-design-footer.png" width="183" height="60" alt="Cunningham Web Solutions" /></div>
<div class="wf-td">
<div class="wf-float-left">
© Copyright 2025 | <a href="http://www.cunninghamwebsolutions.com" target="_blank">Cunningham Web Solutions</a>
</div>
</div>
<div class="wf-td">
<div class="mini-nav wf-float-right"><ul><li><a href="https://www.cunninghamwebsolutions.com/">Home</a></li><li><a href="https://www.cunninghamwebsolutions.com/our-services/">Our Services</a></li><li><a href="https://www.cunninghamwebsolutions.com/faqs/">FAQ's</a></li><li><a href="https://accounts.cunninghamwebsolutions.com">Account Services</a></li><li><a href="https://www.cunninghamwebsolutions.com/privacy-policy/">Privacy Policy</a></li><li><a href="https://www.cunninghamwebsolutions.com/contact/">Contact Us</a></li></ul></div> </div>
</div>
</div><!-- .wf-wrap -->
</div><!-- #bottom-bar -->
<a href="#" class="scroll-top"></a>
</div><!-- #page -->
<script type="speculationrules">
{"prefetch":[{"source":"document","where":{"and":[{"href_matches":"\/*"},{"not":{"href_matches":["\/wp-*.php","\/wp-admin\/*","\/wp-content\/uploads\/*","\/wp-content\/*","\/wp-content\/plugins\/*","\/wp-content\/themes\/cws-web-design\/*","\/*\\?(.+)"]}},{"not":{"selector_matches":"a[rel~=\"nofollow\"]"}},{"not":{"selector_matches":".no-prefetch, .no-prefetch a"}}]},"eagerness":"conservative"}]}
</script>
<script type="text/javascript" src="https://www.cunninghamwebsolutions.com/wp-includes/js/dist/hooks.min.js?ver=4d63a3d491d11ffd8ac6" id="wp-hooks-js"></script>
<script type="text/javascript" src="https://www.cunninghamwebsolutions.com/wp-includes/js/dist/i18n.min.js?ver=5e580eb46a90c2b997e6" id="wp-i18n-js"></script>
<script type="text/javascript" id="wp-i18n-js-after">
/* <![CDATA[ */
wp.i18n.setLocaleData( { 'text direction\u0004ltr': [ 'ltr' ] } );
/* ]]> */
</script>
<script type="text/javascript" src="https://www.cunninghamwebsolutions.com/wp-content/plugins/contact-form-7/includes/swv/js/index.js?ver=6.0.6" id="swv-js"></script>
<script type="text/javascript" id="contact-form-7-js-before">
/* <![CDATA[ */
var wpcf7 = {
"api": {
"root": "https:\/\/www.cunninghamwebsolutions.com\/wp-json\/",
"namespace": "contact-form-7\/v1"
},
"cached": 1
};
/* ]]> */
</script>
<script type="text/javascript" src="https://www.cunninghamwebsolutions.com/wp-content/plugins/contact-form-7/includes/js/index.js?ver=6.0.6" id="contact-form-7-js"></script>
<script type="text/javascript" src="https://www.cunninghamwebsolutions.com/wp-content/themes/cws-web-design/royalslider/jquery.royalslider.js" id="dt-royalslider-js"></script>
<script type="text/javascript" src="https://www.cunninghamwebsolutions.com/wp-content/themes/cws-web-design/js/plugins/pretty-photo/js/jquery.prettyPhoto.js" id="dt-prettyPhoto-js"></script>
<script type="text/javascript" src="https://www.cunninghamwebsolutions.com/wp-content/themes/cws-web-design/js/plugins.js" id="dt-plugins-js"></script>
<script type="text/javascript" id="dt-main-js-extra">
/* <![CDATA[ */
var dtLocal = {"passText":"To view this protected post, enter the password below:","ajaxurl":"https:\/\/www.cunninghamwebsolutions.com\/wp-admin\/admin-ajax.php","contactNonce":"884a450d28"};
/* ]]> */
</script>
<script type="text/javascript" src="https://www.cunninghamwebsolutions.com/wp-content/themes/cws-web-design/js/main.js?ver=1.0" id="dt-main-js"></script>
<script type="text/javascript" src="https://www.cunninghamwebsolutions.com/wp-content/themes/cws-web-design/js/dt-dev-code.js?ver=1.0" id="dt-dev-code-js"></script>
<script type="text/javascript" src="https://www.google.com/recaptcha/api.js?render=6LcQwJcUAAAAAM6pP7LCWyPHclkq9llft0iQoHN6&ver=3.0" id="google-recaptcha-js"></script>
<script type="text/javascript" src="https://www.cunninghamwebsolutions.com/wp-includes/js/dist/vendor/wp-polyfill.min.js?ver=3.15.0" id="wp-polyfill-js"></script>
<script type="text/javascript" id="wpcf7-recaptcha-js-before">
/* <![CDATA[ */
var wpcf7_recaptcha = {
"sitekey": "6LcQwJcUAAAAAM6pP7LCWyPHclkq9llft0iQoHN6",
"actions": {
"homepage": "homepage",
"contactform": "contactform"
}
};
/* ]]> */
</script>
<script type="text/javascript" src="https://www.cunninghamwebsolutions.com/wp-content/plugins/contact-form-7/modules/recaptcha/index.js?ver=6.0.6" id="wpcf7-recaptcha-js"></script>
<script type="text/javascript" id="jetpack-stats-js-before">
/* <![CDATA[ */
_stq = window._stq || [];
_stq.push([ "view", JSON.parse("{\"v\":\"ext\",\"blog\":\"244052325\",\"post\":\"25451\",\"tz\":\"1\",\"srv\":\"www.cunninghamwebsolutions.com\",\"j\":\"1:14.5\"}") ]);
_stq.push([ "clickTrackerInit", "244052325", "25451" ]);
/* ]]> */
</script>
<script type="text/javascript" src="https://stats.wp.com/e-202527.js" id="jetpack-stats-js" defer="defer" data-wp-strategy="defer"></script>
<script></script>
<!-- Google Code for Remarketing Tag -->
<!--------------------------------------------------
Remarketing tags may not be associated with personally identifiable information or placed on pages related to sensitive categories. See more information and instructions on how to setup the tag on: http://google.com/ads/remarketingsetup
--------------------------------------------------->
<!--<script type="text/javascript">
var google_tag_params = {
dynx_itemid: 'REPLACE_WITH_VALUE',
dynx_itemid2: 'REPLACE_WITH_VALUE',
dynx_pagetype: 'REPLACE_WITH_VALUE',
dynx_totalvalue: 'REPLACE_WITH_VALUE',
};
</script>
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = 978834931;
var google_custom_params = window.google_tag_params;
var google_remarketing_only = true;
/* ]]> */
</script>
<script type="text/javascript" src="//www.googleadservices.com/pagead/conversion.js">
</script>
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt="" src="//googleads.g.doubleclick.net/pagead/viewthroughconversion/978834931/?value=0&guid=ON&script=0"/>
</div>
</noscript>-->
</body>
</html>