It’s Here! Meet “Art Direction For The Web,” A New Smashing Book

It’s Here! Meet “Art Direction For The Web,” A New Smashing Book
It’s Here! Meet “Art Direction For The Web,” A New Smashing Book
Vitaly Friedman
2019-04-24T16:00:02+02:00
2019-04-25T12:35:01+00:00
In contrast to the world of print design, our creative process has often been constrained by what is possible with our limited tools. It also has been made more difficult by the unique challenges of designing for the web, such as ensuring that our sites cater well to a diverse range of devices and browsers.
Now, the web isn’t print of course, and we can’t take concepts from sturdy print and apply them blindly to the fluid web. However, we can study the once uncharted territory of layout, type treatment and composition that print designers have skillfully and meticulously conquered, and explore which lessons from print we could bring to our web experiences today.
We can do that by looking at our work through the lens of art direction, a strategy for achieving more compelling, enchanting and engaging experiences. With the advent of front-end technologies such as Flexbox, CSS Grid and Shapes, our creative shackles can come off. It’s time to explore what it actually means.
Download a sample: PDF, ePUB, Amazon Kindle.

- eBook
- Hardcover
eBook
$19Get the eBook
PDF, ePUB, Kindle.
Free for Smashing Members.
Hardcover
$39Get Print + eBook
Printed, quality hardcover.
Free airmail worldwide shipping.
About The Book
Art Direction For The Web exists because we wanted to explore how we could break out of soulless, generic experiences on the web. It isn’t a book about trends, nor is it a book about design patterns or “ready-to-use”-solutions for your work. No, it’s about original compositions, unexpected layouts and critical design thinking. It’s about how to use technical possibilities we have today to their fullest extent to create something that stands out.

Our new book explores how we can apply lessons learned from print design to the fluid and unpredictable web. That’s a book that will make you think, explore and bypass boundaries and conventions. (Image credit: Marc Thiele) (Large preview)
It’s a book for designers and front-end developers; a book that’s supposed to make you think, explore and bypass boundaries and conventions, to try out something new — while keeping accessibility and usability a priority.
To achieve this, the book applies the concept of art direction — a staple of print design for over a hundred years — to examine a new approach to designing for the web starting from the story you want to tell with your design and building to a finished product that perfectly suits your brand.
Of course, the eBook is free of charge for Smashing Members, and Members save off the regular price, too.
Written by Andy Clarke. Reviewed by Rachel Andrew. Foreword by Trent Walton. Published in April 2019.
Download a sample: PDF, ePUB, Amazon Kindle.
Technical Details
- 344 pages, 14 × 21 cm (5.5 × 8.25 inches)
ISBN: 978-3-945749-76-0 (print) - Quality print hardcover with stitched binding and a ribbon page marker.
- Free worldwide airmail shipping from Germany.
- You can check your book delivery times.
- The eBook is available in PDF, ePUB, Amazon Kindle.
- Shipping now as printed, quality hardcover and eBook.
Table Of Contents
The possibilities of art direction on the web go far beyond responsive images. The book explores how to create art-directed experiences with modern front-end techniques.

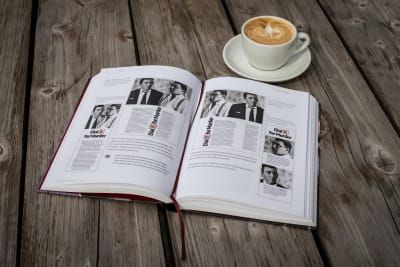
The book includes 12 chapters, covering type treatment, composition, layout and grid — and most pages are art directed as well. (Image credit: Marc Thiele) (Large preview)
1. What Art Direction Means+Ask what art direction means to developers, and they might answer: using the picture element or sizes attribute in HTML for responsive images; presenting alternative crops, orientations, or sizes at various screen sizes. But there’s more to it.2.One Hundred Years Of Art Direction+Bradley, Brodovitch, Brody, and Feitler — together, their names sound like a Mad Men-era advertising agency. In this chapter, we’ll take a look at their iconic works, from the 1930’s to the 1980’s.3. Art-Directing Experiences+Whether we write fact or fiction, sell or make products, the way to engage people, create desire, make them happy, and encourage them to stay that way, is by creating narratives. So what do we need to consider when doing so?4. Art Direction And Creative Teams+Let’s take a look at how we can embrace collaboration and form teams who follow strategies built around common goals.5. Principles Of Design+Are the principles which have guided design in other media for generations relevant to the world of digital products and websites? Of course! In this chapter, we’ll explore the principles of symmetry, asymmetry, ratios, and scale.6. Directing Grids+Grids have a long and varied history in design, from the earliest books, through movements like constructivism right up to the present-day popularity of grids in frameworks like Bootstrap and material design. This chapter explains grid anatomy and terminology and how to use modular and compound grids.7. Directing Type+White space, typographic scale, and creative uses of type are the focus in this chapter.8. Directing Pictures+Images and how we display them have an enormous impact on how people perceive our designs, whether that be on a commercial or editorial website, or inside a product. In this chapter, you’ll learn how to position and arrange images to direct the eye.9. Developing Layouts With CSS Grids+CSS Grid plus thoughtful, art-directed content offers us the best chance yet of making websites which are better at communicating with our audiences. In this chapter, Andy explains properties and techniques which are most appropriate for art direction.10. Developing Components With Flexbox+While Grid is ideal for implementing art-directed layouts, Flexbox is often better suited to developing molecules and organisms such as navigation links, images, captions, search inputs, and buttons. This chapter explores how to make use of it.11. Developing Typography+From multi-column layout and arranging type with writing modes to text orientation and decorative typography, this chapter dives deep into the code side of type.12. Developing With Images+How do you fit your art-directed images to a user’s viewport? And what do CSS shapes and paths have in store for your design? Let’s find out in this final chapter.
In his book, Andy shows the importance and effectiveness of designs which reinforce the message of their content, how to use design elements to effectively convey a message and evoke emotion, and how to use the very latest web technologies to make beautifully art directed websites a reality. It goes beyond the theory to teach you techniques which you can use every day and will change the way you approach design for the web.
The book is illustrated with examples of classic art direction from adverts and magazines from innovative art directors like Alexey Brodovitch, Bea Feitler, and Neville Brody. It also features modern examples of art direction on the web from sites like ProPublica, as well as an evocative fictitious brand which demonstrates the principles being taught.

- eBook
- Hardcover
eBook
$19Get the eBook
PDF, ePUB, Kindle.
Free for Smashing Members.
Hardcover
$39Get Print + eBook
Printed, quality hardcover.
Free airmail worldwide shipping.
Part 1, “Explaining Art Direction”
Art Direction for the Web begins by introducing the concept of art direction, its history, and how it is as relevant to modern web design as it ever been in other media. In Part 1, “Explaining Art Direction”, Andy shows you how to start thinking about all aspects of your design through the lens of art direction.
You will learn how design can evoke emotion, influence our subconscious perception of what we are reading, and leave a lasting impression on us. You will also learn the history of art direction, beginning with the earliest examples as a central component of magazine design and showing how the core philosophies of art direction persist through an incredible range of visual styles and ensure that the design always feels appropriate to the content.

We can’t control the shape of users’ browsers, but the principles of symmetry and asymmetry are relevant for every screen size. Chapter 5 includes dives deep into principles of great design. (Image credit: Marc Thiele) (Large preview)
As art direction is often about ensuring the visual design fits the narrative of your content, this section will also give you the practical skills to identify the stories behind your projects, even when they appear hard to uncover.
Finally, this part will teach you that art direction is a process that we can all be involved with, no matter our role in our projects. Strong brand values communicated through codified principles ensure that everyone on your team speaks with the same voice to reinforce your brand’s messaging through art direction.
Part 2, “Designing For Art Direction”
In Part 2, “Designing For Art Direction,” covers how to use design elements and layout to achieve visual effects which complement your content. You will learn principles of design such as balance, symmetry, contrast and scale to help you understand the design fundamentals from which art direction is based. You will also learn how to create interesting and unique layouts using advanced grid systems with uneven columns, compound and stacked grids, and modular grids.

It’s important to understand the impact negative space can make. Chapter 7 focusses on white space, typographic scale, and creative uses of type. (Image credit: Marc Thiele) (Large preview)
This book also covers how to use typography creatively to craft the voice with which your brand will speak. In addition to a study on how to create readable and attractive body text, this section also explores how to be truly expressive with type to make beautiful headings, stand-firsts, drop-caps, quotes, and numerals.
You will also learn how to make full of use of images in your designs — even while the dimensions of the page change — to create impactful designs that lead the eye into your content and keep your readers engaged.
Part 3, “Developing For Art Direction”
The final part of Art Direction for the Web, “Developing For Art Direction,” teaches you the latest web design tools to unshackle your creativity and help you start applying what you have learned to your own projects.
You will learn how to use CSS Grid to create interesting responsive layouts and how Flexbox can be used to design elements which wrap, scale and deform to fit their containers.

Images have an enormous impact on how our customers perceive our designs. Chapter 8 covers grids and how you can use them for more than merely aligning content to the edges of columns. (Image credit: Marc Thiele) (Large preview)
This third part will also explore how to use CSS columns, transforms, and CSS Grid to create beautiful typography. You will also learn how viewport units, background-size, object-position, and CSS shapes can create engaging images that are tailored for every device or window width.
Throughout the book, Andy has showcased how art direction can be applied to any design project, whether you are designing for a magazine, a store front, or a digital product.
Testimonials
“On the web, art direction has been a dream deferred. “The medium wasn’t meant for that,’ we said. We told ourselves screens and browsers are too unreliable, pages too shape-shifty, production schedules too merciless to let us give our readers and users the kind of thoughtful art directional experiences they crave. But no longer. Andy Clarke’s “Art Direction for the Web” should usher in a new age of creative web design.”
— Jeffrey Zeldman, Creative Director at Automattic

(Image credit: Marc Thiele) (Large preview)
“Andy shows how art direction can elevate your website to a new level through a positive experience, and how to execute these design principles and techniques into your designs. This book is filled with tons of well-explained practical examples using the most up-to-date CSS technologies. It’ll spin your brain towards more creative thinking and give your pages a soul.”
— Veerle Pieters, Belgian graphic/web designer
About The Author
Andy Clarke is a well-known designer, design consultant, and mentor. With his wonderful wife, Sue, Andy founded Stuff & Nonsense in 1998. They’ve helped companies around the world to improve their designs by providing consulting and design expertise.

Back cover (Image credit: Marc Thiele) (Large preview)
Andy has written several popular books on website design and development, including Hardboiled Web Design: Fifth Anniversary Edition, Hardboiled Web Design, and Transcending CSS: The Fine Art Of Web Design. He’s a popular speaker and gives talks about art direction and design-related topics all over the world.
Why This Book Is For You
The book goes beyond teaching how to use the new technologies on the web. It delves deeply into how the craft of art direction could be applied to every project we work on.
Art direction matters to the stories we tell and the products we create, and with Art Direction for the Web, Andy shows that the only remaining limit to our creativity on the web is our own imagination.
Download a sample: PDF, ePUB, Amazon Kindle.

- eBook
- Hardcover
eBook
$19Get the eBook
PDF, ePUB, Kindle.
Free for Smashing Members.
Hardcover
$39Get Print + eBook
Printed, quality hardcover.
Free airmail worldwide shipping.
Happy Reading, Everyone!
We hope you love the book as much as we do. Of course it’s art-directed, and it took us months to arrange the composition for every single page. We kindly thank Natalie Smith for wonderful illustrations, Alex Clarke and Markus Seyfferth for typesetting, Rachel Andrew for technical editing, Andy Clarke for his art direction and patience, and Owen Gregory for impeccable editing.
We can’t wait to hear your stories of how the book will you design experiences that stand out. Even if after reading this book, you’ll create something that will stand the test of a few years, that’s an aim that the book was worth writing for. Happy reading, everyone!
(vf, il, ms, cm, ac)
From our sponsors: It’s Here! Meet “Art Direction For The Web,” A New Smashing Book




